PROJECT
Jet Design System
SUMMARY
Initiate and launch the Jet Design System (JDS) as the source of truth for foundational UX/UI patterns on Jet.com between Design, Tech and Product teams.
ISSUE
Jet Design System (JDS) was born out of product design inconsistencies and inefficiencies. Our teams were losing time and effort with each new feature build or enhancement. There were no rules or engineering agreements on how Tech output solutions to production and frustrations were growing.
Hand-off designs were being interpreted and approximated by developers instead of built per design spec. Designers were spending more time fussing over layouts and maintaining existing styles than on interactions and UX improvements.
SOLUTION
On the heels of excitement around a Jet.com UI refresh, I led a proposal to create Jet's design system. Inspired by Airbnb’s system launch, my focus was to establish foundational UX/UI patterns and agreements with Product and Tech teams.
I included several teammates for research and planning. This allowed me to dive deeper to:
-
Understand the reasons why a design system would benefit the team
-
Discover a framework for how to build the system
-
Learn about other systems and model success while tailoring to our UX/UI needs
I scheduled dedicated discovery time and moderated several foundational exercises for:
-
UI/UX audits
-
Conceptual directions
-
Framework strategies
-
Cross-team workshops between Design, Product & Tech
The initial decisions from discovery and initial exercises were dictated as:
-
Small focus: Atomic elements (Font, Color, Space)
-
Time box efforts: No more than 6 Sprints (2 months)
-
Consistent share: Present to team for critique, direction and inclusion
The following steps and outputs for JDS are outlined below.
PLATFORMS
Desktop
Mobile/Tablet Web
iOS
Android
ROLES
UX/UI Manager
Initiative Stakeholder
Workshop Moderator
Project Evangelist
UI/UX Design
Research
TEAM
Paula Guzman - Lead UI/UX
Marcela Sanchez - UI, Toolkit
Michael Vitale - Sr. UX, Content
Jorge Rios - Documentation
Annie Mercando - PM
Sean Marchetti - Tech Manager
Bob Obringer - Lead Engineer
Alyssa Dixon - Content Manager
TOOLS
White Boards
Dropbox Paper
Sketch
Craft Plug-in
Zeplin
InVision Prototype
InVision DSM
React JS
Storybook
DISCOVERY
My team and I set out to learn what design systems are, how they work and ultimately WHY we should build one for Jet. We combed the web and devoured blogs and articles, tons of videos and attended a DesignBetter workshop with system designer/advocate, Nathan Curtis.

WORKSHOP
I scheduled multiple all-day workshops with 2 design teammates to lay the foundation for the Jet Design System. One day was dedicated to base elements (fonts, colors and spacing). Another to auditing and prioritizing design tasks.





JDS + ATOMIC DESIGN
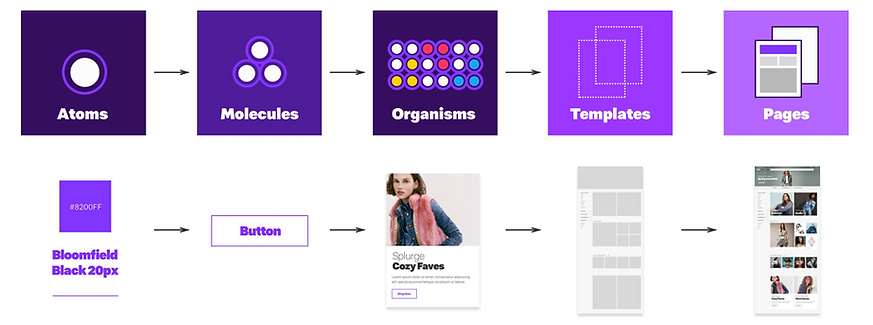
We opted to follow Brad Frost’s Atomic Design hierarchy to promote consistency and scalability. All Jet.com interfaces can be broken down into fundamental building blocks as such:

PRINCIPLES & FRAMEWORK
From the workshops, our team aimed to create baseline principles to adhere to. This kept us focused with a bigger goal to always check against as we got deeper into the system design. Here's where we arrived at:
Bold
Always Jet's way.
Contrast.
Colorful.
Confident.
Elevated
Jet is Human.
Curated assortment.
High-quality imagery.
Strong Storylines.
Scalable
JDS is flexible.
Coherent core.
Reusable tools.
Efficient effort.

JDS BASE
Our foundational base layer of atoms for the design system established through research, workshop and design.

JDS COMPONENTS
Our team designed 11 JDS Components for use globally across Jet.com. These focused on solutions for Product display, content storylines and creative banners.
UX/UI Specs

Display Examples

JDS WEBSITE + InVISION DSM
In order to communicate JDS across the organization, especially with Tech and Content Management teams, we utilized InVision's Design System Manager (DSM). As an enterprise account, it was included in our service and allowed us to have an online, active reference site.


CONCLUSION
In Sept 2018, JDS was formally released during Jet.com’s 2.0 relaunch. The fact we were able to include it into the new React JS code base for the production launch was a monumental win for the JDS team. Without ever being prioritized and simply pushing design and spec work consistently with engineers, we achieved a new design system. And it works.
Our KPI’s for JDS for launch were:
-
Time Saved
-
Tech & Design invested the most up-front. Payout has been seen in not re-hashing baseline UI/UX
-
Content Management teams were able to save hundred's of hours during holiday season with self-admin tools NOT in code.
-
-
Feature Velocity (Time in Sprint)
-
Design and Tech have been able to launch "Quickwins" that go out in single sprints due to existing JDS components & UX
-
This is a decrease on average of 75% from pre-JDS
-
-
Journey Consistency Rating
-
We were able to attain 80% UI consistency across the site. Up from 65% prior to JDS
-
Currently, JDS is undergoing a code refresh thanks to engineering efforts to increase site speed. Lead Engineer Bob Obringer has now created a complimentary “clean” code base called Jet Design Library (JDL). Huge kudos to the designers, PM’s and engineers who have seen the power of JDS and continue to nurture its growth.
A very special shout-out to Lead Sr. UI/UX Designer Paula Guzman who made the impossible, possible. Without her focus, effort and dedication JDS would not exist today. I can take no credit without putting her first in line.